Lets move to the next popular social networking site Google+. Unfortunately there is no default option to conduct polls on Google+. But fortunately I got a workaround which can help you conduct polls on Google+. You can also display the poll counters on your blog.
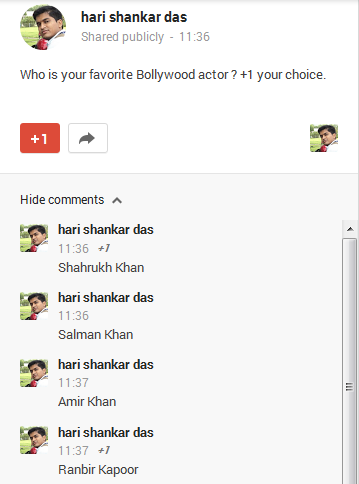
Just ask a question as a normal status update on Google+ and then add the options as comments. Then disable comments for that particular post so that nobody can add any extra options in comments. Here is how it looks like.

How it works and how to achieve this
Blocking comments in particular post is available only in Google+ and that is why we can conduct polls via Google+, not allowing anybody to add any extra parameter. But our requirement is still not over. In order to get maximum votes you need to reach to more people and here your personal blogs comes into picture. If you have a blog then you can even display the poll counters on your blog and can give a maximum exposure to your poll.
This can be easily implemented within 7 minutes. You will need following three things to make the system work.
- One Google account
- Two Google Spreadsheet
- One Google+ API key
- Login to your Google account and visit this URL to create an API key
- Go to Services in the left navigation and search for Google+ API. By default it will be disabled, just enable it by pressing its right side button.
- Once it is done you can see another link in left navigation called “API Access“.
- Click on it to open the API access window. There you can find an API key. Keep it with you.
- Now create a new copy of this Google Spreadsheet. (Goto File–>Make a copy…)
- Provide your Google+ API Key in the Spreadsheet. To provide other information go through following steps carefully.
- Assuming you have already posted a question on Google+ and also provided the options as comments, Just right click on the time below your name in your Google+ post as shown in following figure and click on Copy link location(Firefox) or Copy link address(Chrome) to get the address.
- The address will look like as follow.
https://plus.google.com/100654742288936823165/posts/FnqXAJFWtmA
- The first bold part is my profile ID and the next bold part is the post ID. Provide these information in their respective places in the spreadsheet.
- Now to provide the destination key, you need to create a new copy of this spreadsheet. (Goto File–>Make a copy…)
- Then Go to File–>Share…, and share the spreadsheet as public on web
To publish the spreadsheet to web, go to File–>Publish to the web…–>Start publishing - After you done with above steps just look the URL of the spreadsheet, it will be just like as mentioned below.
https://docs.google.com/spreadsheet/ccc?key=XXXXXXXXXXXXX#gid=0 - Now copy the spreadsheet key (XXXXXXXXXXXXX) and paste it in the previous spreadsheet as the destination spreadsheet key.
- Now you are just one step away. Go to first Spreadsheet–>Go to menu bar–>Control Panel–>Start the application
<!--**************************************************-->
<!-- Google+ Live Poll Counter -->
<!-- Published by www.funbutlearn.com -->
<!--**************************************************-->
<style>
.outerPollDiv{
width:250px;
border:1px solid #c0c0c0;
border-radius:4px;
box-shadow:3px 3px 5px #d0d0d0;
background-color:#f8f8f8;
}
.pollPaddingDiv{
margin:15px;
}
.pollQuesDiv{
padding:10px;
border:1px solid #A7CCD6;
background-color:#C8DFE6;
border-radius:4px;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-size:13px;
margin-bottom:20px;
}
.pollGraphDiv{
background-image: linear-gradient(to bottom, #FACBB1 0%, #FA5C07 100%);
background-image: -moz-linear-gradient(top, #FACBB1 0%, #FA5C07 100%);
background-image: -o-linear-gradient(top, #FACBB1 0%, #FA5C07 100%);
background-image: -webkit-linear-gradient(top, #FACBB1 0%, #FA5C07 100%);
}
.outerPollGraph{
width:100%;
border:1px solid #d0d0d0;
height:12px;
margin-bottom:15px;
margin-top:3px;
}
.pollGraphDiv{
height:100%;
}
.pollOptionsDiv{
font-family:Verdana,Arial,Helvetica,sans-serif;
font-size:11px;
}
</style>
<div class="outerPollDiv">
<div class="pollPaddingDiv">
<div id="pollQuesDiv" class="pollQuesDiv">
</div>
<div id="pollOptionsDiv" class="pollOptionsDiv">
</div>
<div id="pollFooterDiv" class="pollOptionsDiv">
</div>
</div>
</div>
<textarea id="hiddenPollData" style="display:none"></textarea>
<script type="text/javascript">
function getReply(data) {
var htmlData = document.getElementById("hiddenPollData");
htmlData.value="";
var totalVote=0;
for(i=0;i<data.feed.entry.length;i++){
totalVote+=parseInt(data.feed.entry[i].gsx$vote.$t, 10);
}
for(i=0;i<data.feed.entry.length;i++){
var entry = data.feed.entry[i];
var percent = (parseInt(entry.gsx$vote.$t, 10)/totalVote)*100;
htmlData.value+=entry.gsx$option.$t+' ('+entry.gsx$vote.$t+' votes)<div class="outerPollGraph" title="'+percent.toFixed(2)+'%"><div id="pollGraphDiv" style="width:'+percent+'%" class="pollGraphDiv" ></div></div>';
}
document.getElementById("pollOptionsDiv").innerHTML=document.getElementById("hiddenPollData").value;
document.getElementById("pollQuesDiv").innerHTML=data.feed.entry[0].gsx$question.$t;
document.getElementById("pollFooterDiv").innerHTML='Total votes: '+totalVote+' (<a style="text-decoration:none;" target="_blank" href="'+data.feed.entry[0].gsx$questionid.$t+'">Your opinion</a>)<br/>';
}
</script>
<script type="text/javascript" src="https://spreadsheets.google.com/feeds/list/0AgHK_Z79lrOmdExGbkZjWjdVZzJOaEVWdGttc1hqZEE/od6/public/values?alt=json-in-script&callback=getReply"></script>
Note: At the bottom of above code you will find a script tag as follow. Just replace the bold red part with your own destination spreadsheet key.
<script type=”text/javascript” src=”https://spreadsheets.google.com/feeds/list/0AgHK_Z79lrOmdExGbkZjWjdVZzJOaEVWdGttc1hqZEE/od6/public/values?alt=json-in-script&callback=getReply”></script>
For any queries drop a comment.

any ways to do this with facebook group polls ?
Ok, I will definitely try to implement that Rajesh.
thanks in advance
Yes, I did it. Display Live Facebook poll counters on your blog.