Today I came back with a tricky way to display your Gmail Inbox counter in your website or blog. Many people send you email but they never get confirmed whether the email has been delivered or not. But imagine, if a counter is there which displays the email count from your inbox in real time i.e number of read and unread messages from your Gmail then it might help them to get acknowledged about the delivery of the email.
Lets have a live example. Following image shows a real time inbox counter for hdas89@gmail.com. If you don't believe then send an email to the same address and refresh this page after 2 minutes to verify the counter. This image shows the total number of emails received today, how many are unread and when I got the last email.
How to get the count from Gmail
Without Google Script this would be really very difficult. Here are the processes which is done in the background to fetch the count from Gmail.
- I have created a Google Script which can read your Gmail and filters only those email which has been received today
- Then it increases the counters accordingly, Ex: If it finds an unread email it increases the unread counter by one
- Then I created a timer in the Google Script which runs the program in every 1 minute thus it increases the count in real time
- All these counts are stored in a Google Spreadsheet
- Now our browsers access the Google Spreadsheet with JavaScript to get those counts on client side
How to show your own count in your blog
- Make a new copy of this spreadsheet (Go to File→Make a copy…)
- Go to File→Share…, and share the spread sheet as public on web
- To publish the spreadsheet to web, go to File→Publish to the web…→Start publishing
- Go to Tools→Script Editor to open the script editor
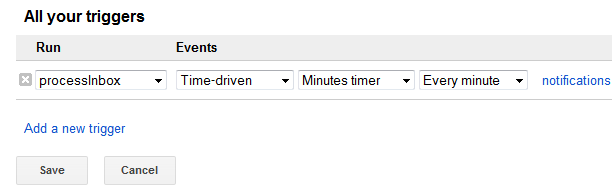
- In script editor go to Resources→All your triggers…
- Create a trigger with following settings (Please grant access while creating the trigger)

- Now you are almost done. Close the script editor.
Download script
You can access the Google Spreadsheet from the link given above. For JavaScript code follow below links.
Download above code and save them as .html

Seriously, you are THE MAN ! This is exactly what I was looking for ! Thanks for the tutorial !
Hey, I found this post very useful. I was able to create a counter and it was working.. But now it’s broken and also your counter seems to be broken. Is there any quick fix? Thanks