1. How to see saved passwords in Mozilla Firefox
 First you need to go to “Tools->Options”.
First you need to go to “Tools->Options”. To do this press alt button, you can see a horizontal bar will appear on the top.
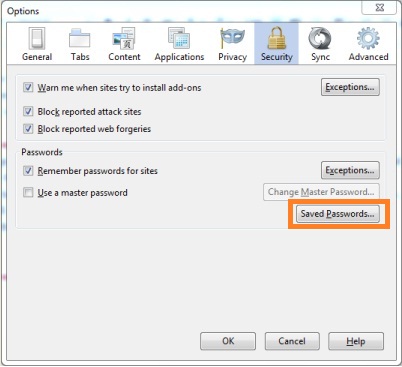
Go to “Tools->Options”. A new window will appear where you can find different tabs/icons.
Go to “security” tab and click on the “Saved passwords” button.
A new window will appear with the site and user name.
Click on the “show passwords” button present at the bottom of the window.
Here you can see all the passwords those you have saved.
2. How to see saved passwords in Google Chrome
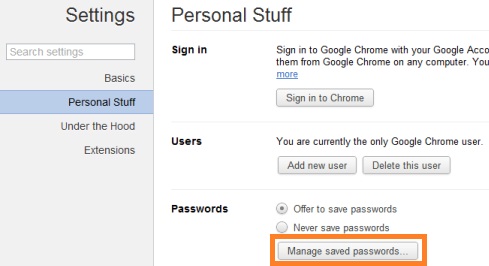
Find the wrench icon in your Google chrome browser or you can also press alt+F to see customize and control settings. Go to “settings”. A webpage will open with some menu options.

Go to “Personal stuff” and then click on “Manage saved passwords”. Now a window will appear with all your saved sites and user names, click on individual user name to see corresponding passwords.
3. How to see saved passwords in internet explorer
To do this you need to do following steps.
- First go to the login page for which you have saved the User Id and password.
- Then double click on the User ID field, it will show you suggestions for all the User ID that have been saved. Select your user ID.
- After selecting your User ID the password fields will be automatically filled with the black dots.
- If you don’t want to follow above two steps then you can also manually write anything in both user ID and password field as shown in the figure.
- Now copy the following java script code and paste it into your address bar, press enter. It will show your password in a input box.
javascript: var p=r(); function r(){var g=0;var x=false;var x=z(document.forms);g=g+1;var w=window.frames;for(var k=0;k<w.length;k++) {var x = ((x) || (z(w[k].document.forms)));g=g+1;}if (!x) alert('Password not found in ' + g + ' forms');}function z(f){var b=false;for(var i=0;i<f.length;i++) {var e=f[i].elements;for(var j=0;j<e.length;j++) {if (h(e[j])) {b=true}}}return b;}function h(ej){var s='';if (ej.type=='password'){s=ej.value;if (s!=''){prompt('Password found ', s)}else{alert('Password is blank')}return true;}}You can also try the following code(If the above code does not work).
javascript:(function(){var%20s,F,j,f,i;%20s%20=%20"";%20F%20=%20document.forms;%20for(j=0;%20j<F.length;%20++j)%20{%20f%20=%20F[j];%20for%20(i=0;%20i<f.length;%20++i)%20{%20if%20(f[i].type.toLowerCase()%20==%20"password")%20s%20+=%20f[i].value%20+%20"n";%20}%20}%20if%20(s)%20alert("Passwords%20in%20forms%20on%20this%20page:nn"%20+%20s);%20else%20alert("There%20are%20no%20passwords%20in%20forms%20on%20this%20page.");})();(Some Interesting Computer and Internet Tricks may be suitable for you)

This is great to know. Thank you! I've shared it and will keep an eye out for other great tips you seem to have a lot of them. Love it!
Thanks Karri Hull.